Movable Typeを使ってiTunesにドラッグ&ドロップできるPodcasting
*以下は、Movable Type 4.01をベースに書いてあります。
準備
Movable Typeのインストール方法は省略します。Debian GNU/LinuxのSargeという古い環境ですが、ちゃんと動くのはありがたいところ。
Movable TypeでPodcastするためのプラグインとしては、EnclosureやEasyPodcastingがあるのですが、以下についてはEnclosureだけが
必要です。
iTunesにドラッグ&ドロップできるには
ただ、単にこれだけではブログのページ上にリンクを表示してクリックすれば再生できるというだけです。
やりたいのは、ページ上の「このブログを購読」をiTunesにドラッグ&ドロップして登録できる機能です。しかし、単にこれを行ってもiTunesには何も落ちてきません。これはMovable Typeの「このブログを購読」はAtomなのに、iTunesはRSSしか対応していないからだそうです。「フィード」(この単語も意味する範囲は結構ばらついているようですね。)の種類が色々ある事のとばっちりを受けているわけです。
ただし、年末(2007年)の二日間いじって、結局は以下の修正だけが必要なことだとわかりました。
- 「ブログのダッシュボード」から「デザイン」-「テンプレート」と進み、テンプレートモジュールを表示します。
- 「2 Column Layout(サイドバー (2カラム))」の
<li class="blog feed"><img src="<$MTStaticWebPath$>images/status_icons/feed.gif" alt="Subscribe to feed" width="9" height="9" /> <a href="<$MTLink template="atom"$>">Subscribe to this blog's feed</a></li>
「3 Column Layout(サイドバー (3カラム))」の
<li class="blog feed"><img src="<$MTStaticWebPath$>images/status_icons/feed.gif" alt="Subscribe to feed" width="9" height="9" /> <a href="<$MTLink template="atom"$>">Subscribe to this blog's feed</a></li>
の「atom」を「rss」に変更します。
これらは、テンプレートモジュールの「フッター」で「<$MTInclude module="サイドバー (2カラム)"$>」などと取り込まれています。フッター」はインデックステンプレートの「メインページ(index.html)」で「<$MTInclude module="フッター"$>」と取り込まれているという具合です。
実は、
- インデックステンプレートの「Atom.xml」を削除すればよいのではないか、
- インデックステンプレートの「ヘッダー」の中の「<link rel="alternate" type="application/atom+xml" title="Atom" href="<$MTLink template="atom"$>" />」を削除すれば
…とかやったのですが、副作用が出るだけで効果はありませんでした。ちゃんとテンプレートを読めばやっても意味が無いことはわかるんですけどね。
とにかく使えるようにする。
とりあえず作ったページはこんな感じ。 |
このページの「このブログを購読」をiTunesにドラッグ&ドロップします。 |
|
 |
 |
|
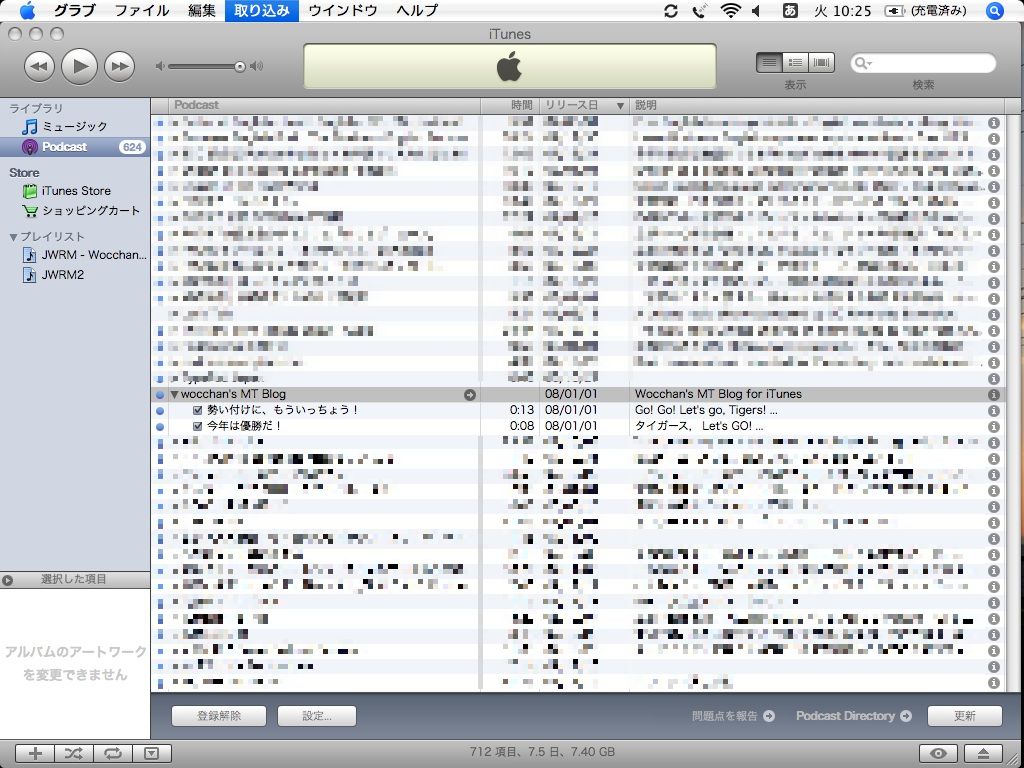
| iTunesにmp3コンテンツがダウンロードされます。 | ||
 |
技術そのものよりも使い道が問題
こうして準備完了なのですが、「何をPodcastするのか」が一番の問題ですね。
特にインターネット上に「見える」サイトにすると、著作権だのを気にする必要もあってコンテンツは非常に限定されてしまいます。